Dissolution profiles of ranitidine coated tablets (150 mg) of products... | Download Scientific Diagram

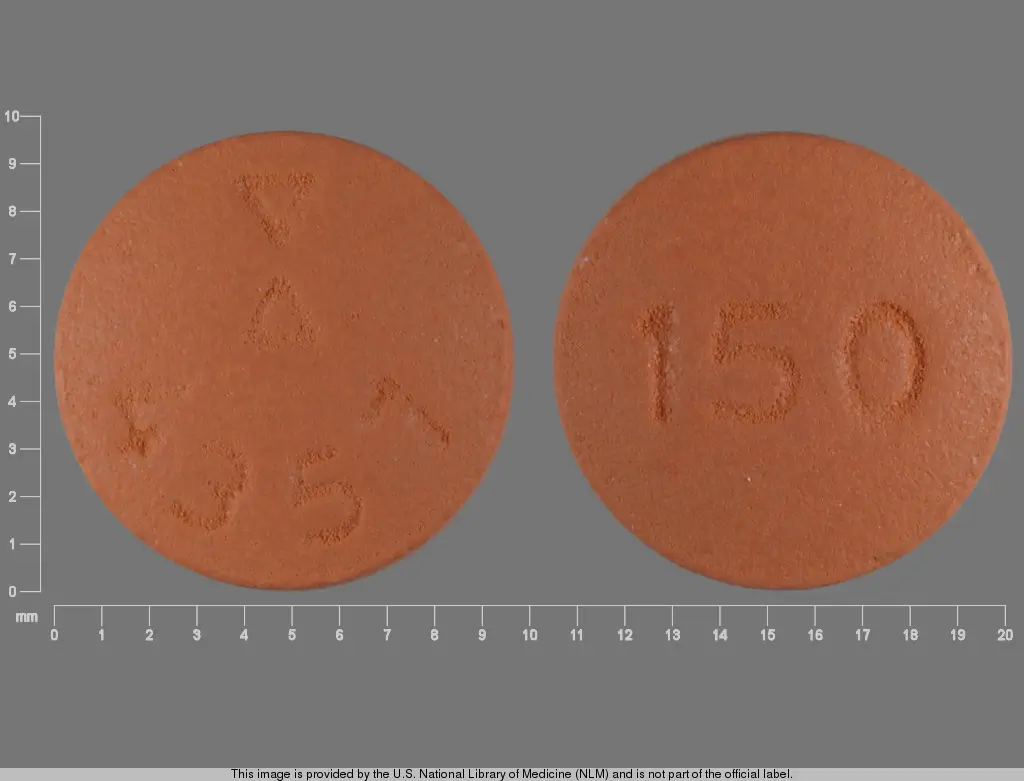
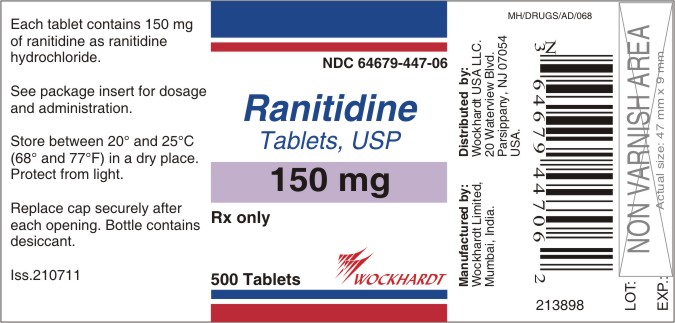
Ranitidine Relief (Ranitidine Hydrochloride) - 150mg (500 Tablets) :: Stomach Health :: Pharmacy Geoff

Shortages of alternatives to ranitidine could be putting patients at risk - The Pharmaceutical Journal

Ranitidine Tablet IP 150 mg | Ranitidine 150 mg tablet used for | Zintac tablet uses in hindi - YouTube

Ranitidine Hydrochloride (Gastrosaph AB150) 150mg Film Coated Tablet 1 – Bambang Pharmaceutical Depot Inc.