COMPEX WLE900vx - i 7B or 7C 802.11ac miniPCIe WiFi radio module, 802.11ac, 802.11n, 2.4/5GHz, miniPCIe Radio Solution, 3*3 MIMO, QCA9890 chipset, COMPEX Networks

COMPEX WLE600VX 7AA I-TEMP MINI PCIE QUALCOMM Atheros QCA9882 WIFI module MIMO 802.11ac Industrial grade wireless network card - AliExpress

Compex WiFi 6 CA6391(QCA1064) WiFi 6E (802.11ax) 2X2 MU-MIMO 6GHz Single Band Wireless Module - China QCA6391(QCA1064), WiFi 6 Module | Made-in-China.com

CompEx Hazardous Area Competency Modules Ex 01-04 Training Course PDF | PDF | Behavior Modification | Learning

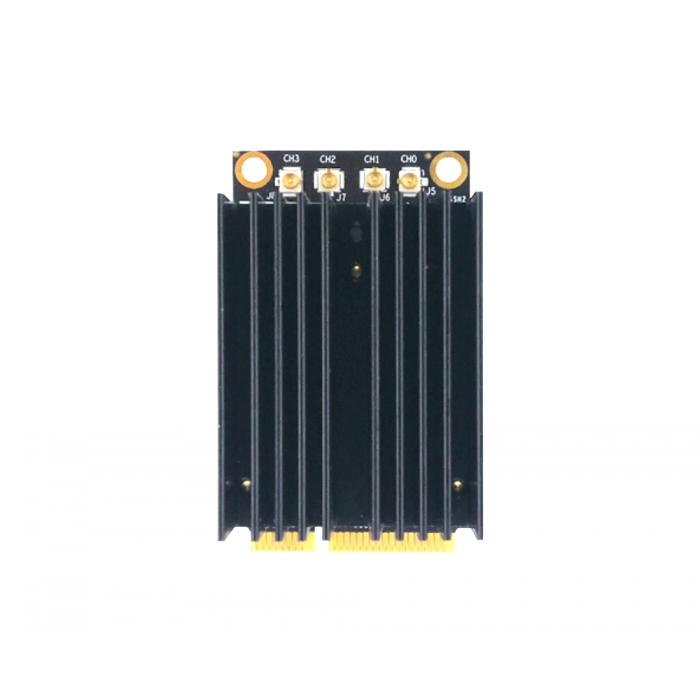
Compex Wle1216v5-20 Wireless Module Qualcomm Atheros Qca9984 5.8ghz Mu-mimo 4×4 Wave-2 802.11ac/a/n Mini Pcie Wifi Card - Iot Accessories - AliExpress

COMPEX STANDARD MINIPCIE FORM FACTOR 11AX WIFI 6 RADIO MODULES ARE OFFICIALLY HERE | Compex Systems: Leader in OEM/ODM Wireless Integration

Compex WLE3000H5 QCN 9024 WiFi 6 802.11ax 4x4 MU-MIMO 5Ghz single band mini PCIe module , WLE3000H5 7A0924S
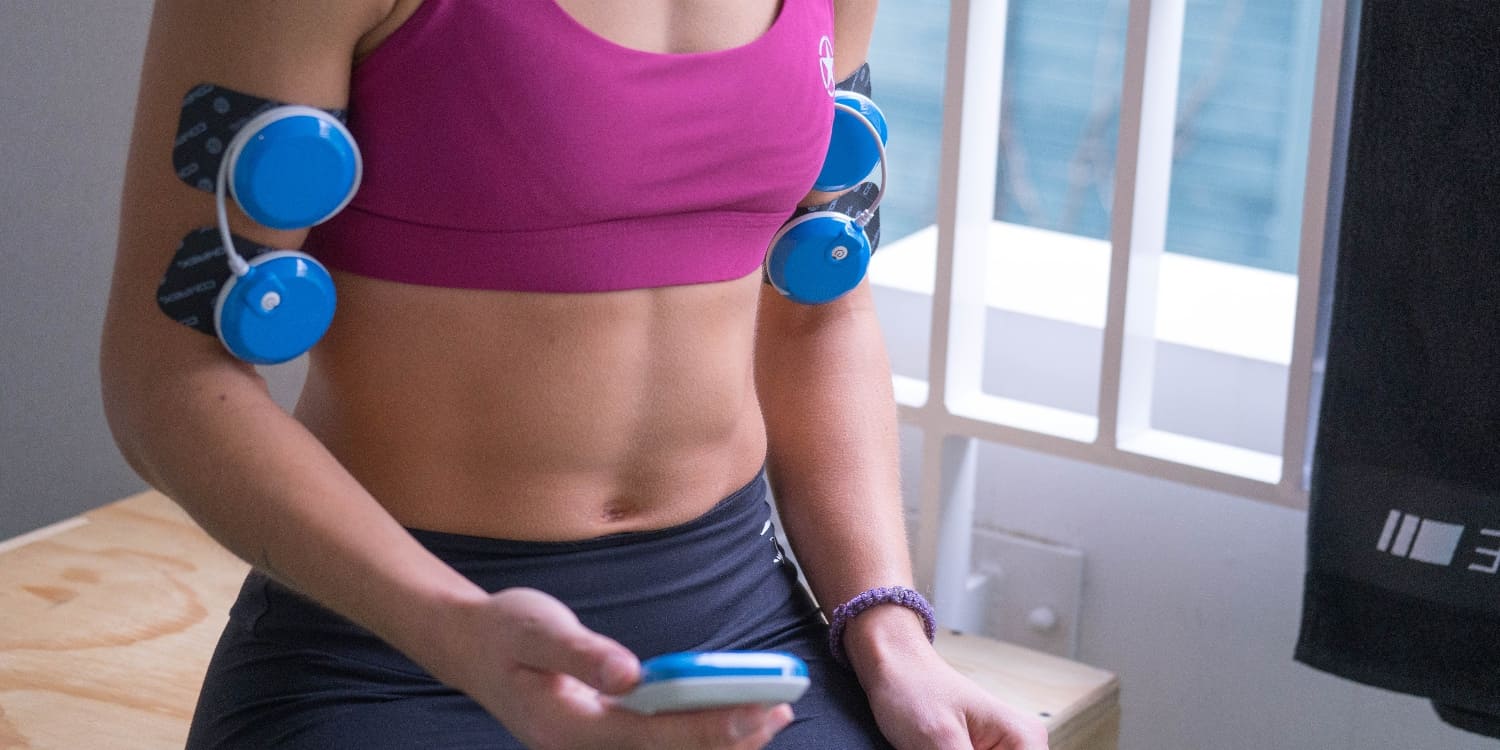
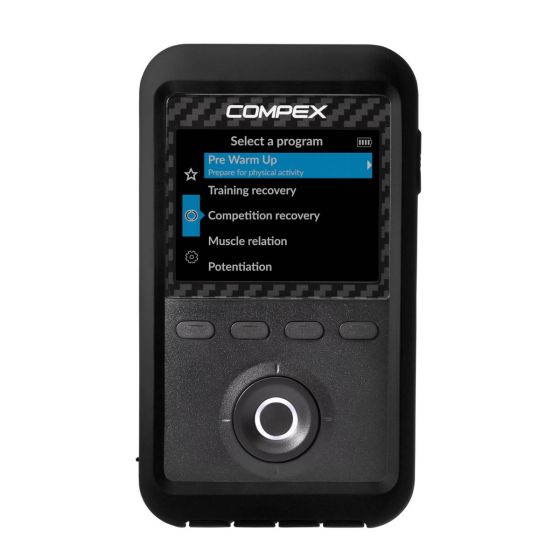
NMESTNSMOD The Compex Wireless USA simulation module set is composed of 4 independent simulation modules that are controlled via the remote control by a wireless connection External Photos External Module Photos DJO,

CompEx Training Course EX01 - EX04 Requirements, Definition & Practice Questions "Hazardous Area" - YouTube

SPRINT - COMPEX Compex FIT 5.0 MODULES - Electrostimulator + Electrodes + Conductive Gel - 250g - Private Sport Shop